Important Note:
Before beginning the installation process, please make sure you are using the latest version of WordPress and the Theme.
Getting Started
Let’s get started! First, make sure that you have all the necessary things required to install Hotel Vivanta Free
Theme Requirements
Make sure you have the latest version of WordPress installed, by checking the updates tab from your current WordPress dashboard.
If you haven’t downloaded WordPress already, you can download it from the WordPress repository. Download from WordPress Official Site.
After you have the latest version of WordPress, download the theme ZIP file, and save it somewhere handy on your computer, as you will be using the included files for the rest of the installation process.
Theme Installation
Step 1: Upload and Activation
There are two methods to install Hotel Vivanta Free theme. You may either upload the zipped theme file using the WordPress theme installer (Recommended), or you can upload the unzipped theme folder via FTP (Advanced).
Method 1 ( Recommended) : Install Using the WordPress Theme Installer
Log into your WordPress site and opens the Administration Panel.
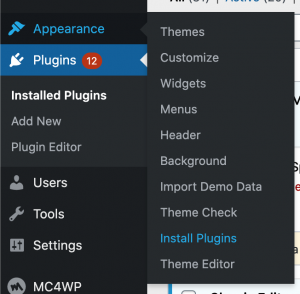
- Go to Appearance > Themes in the WordPress Dashboard
- Click on the Add New button.
- Click on the Upload Theme link.
- Click on Choose File, select the hotel-vivanta.zip file from your computer and click upload.
- Click Install Now
Method 2: Install Using File Transfer Protocol (FTP)
- Unzip “hotel-vivanta.zip” file on your computer.
- Login using FTP client to access your host web server.
- Locate the wp-content folder in your WordPress install files.
- Upload the un-zipped hotel-vivanta folder into the: wp-content/themes folder.
For More Information about installing theme using FTP. Check how to add a new theme.
Activate the theme
- Log in to the WordPress Administration Panel.
- Go to Appearance > Themes in the WordPress menu
- Hover over the theme thumbnail and click the Activate button.
Import Demo Content
Go to Appearance/ Install Plugin and install and activate the recommended plugins from there

After you have installed and activated both of these plugin, Now go to Dashboard/ Appearance/ Import Demo Data. From there you can import demo content for Hotel Vivanta
Home Page Setup like Demo
If you have imported demo content by following above steps then you don’t have to follow this steps because your homepage is already setup like the demo
Step 1: Go to Page, Click on Add New.
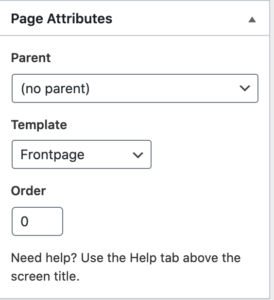
Step 2: Enter the title (example: Homepage͟).On the right sidebar there you can find Page Attributes, On Template please Select “Frontpage”

Step 3: Click on Publish
Step 4: Now go to Settings > Readings. Choose A Static Page (Select Below). On Home page select the drop down page you just created above and click on Save Changes
Theme Options
After you have setup the Homepage as mentioned in the above steps, you will be able to use these options
Theme Options are
- Banner Section
- About Option
- Explore Options
- Call to Action Section
- Room Section
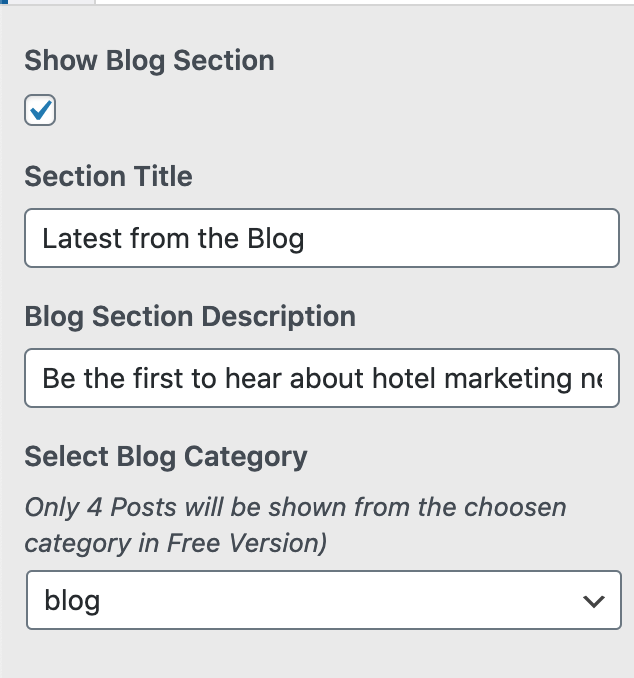
- Blog Section
- Prefooter Section
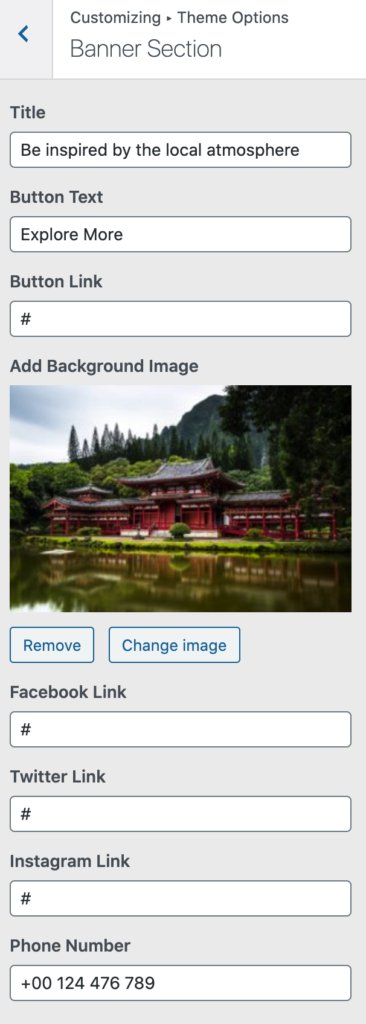
Banner Section
Banner Section includes various fields like title, Button text, button url, background image, social media icons and phone no

About Option
For this, Create a new page , give title, add content and add featured image then save it.After That go to customizer/ Theme Options/About Option and choose the page you have just created. Also there is an option to add another title and image