Job Stack Documentation
Thank you for using our Job Stack Theme. Please read and follow the instructions carefully. If you have any questions beyond the scope of this help file, you can submit a ticket.
Important Note: Before beginning the installation process, ensure you are using the latest versions of WordPress and the theme.
Getting Started
Let’s begin! First, make sure you have all the necessary items to install the Job Stack theme.
Theme Requirements
Make sure you have the latest version of WordPress installed, by checking the updates tab from your current WordPress dashboard.
If you haven’t downloaded WordPress already, you can download it from the WordPress repository via https://wordpress.org/download/ . After you have the latest version of WordPress, download the theme ZIP file, and save it somewhere handy on your computer, as you will be using the included files for the rest of the installation process.
Theme Installation
Step 1: Upload and Activation
There are two methods to install Job Stack theme. You may either upload the zipped theme file using the WordPress theme installer (Recommended), or you can upload the unzipped theme folder via FTP (Advanced).
Method 1 ( Recommended) : Install Using the WordPress Theme Installer
Log into your WordPress site and opens the Administration Panel.
- Go to Appearance > Themes in the WordPress Dashboard
- Click on the Add New button.
- Click on the Upload Theme link.
- Click on Choose File, select the job-stack.zip file from your computer and click upload.
- Click Install Now
Method 2: Install Using File Transfer Protocol (FTP)
- Unzip “Job Stack.zip” file on your computer.
- Login using FTP client to access your host web server.
- Locate the wp-content folder in your WordPress install files.
- Upload the un-zipped Job Stack folder into the: wp-content/themes folder.
For More Information about installing theme using FTP visit :http://codex.wordpress.org/Using_Themes#Adding_New_Themes
Activate the theme
- Log in to the WordPress Administration Panel.
- Go to Appearance > Themes in the WordPress menu
- Hover over the theme thumbnail and click the Activate button.
Import Demo Content
Note: Importing Demo Content will import demo posts, pages and categories, which you will have to delete it later manually. If you don’t want to import demo content and just setup the homepage like the demo with your own posts then go to Next section called “Home Page Setup like demo”
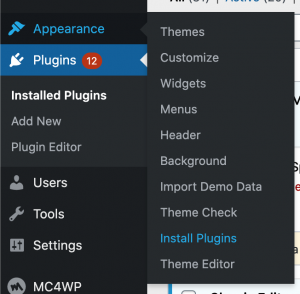
Go to Appearance> Install Plugin and install and activate the recommended plugins from there

After you have installed and activated both of these plugin, Now go to Dashboard> Appearance>Import Demo Data. From there you can import demo content for Job Stack
Set Up Homepage like Demo without Importing Demo Content
If you have imported demo content by following above steps then you don’t have to follow this steps because your homepage is already setup like the demo
Step 1: Go to Page, Click on Add New.
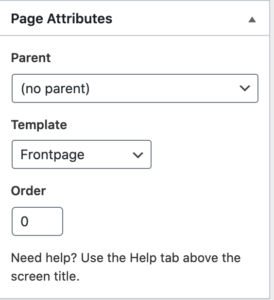
Step 2: Enter the title (example: Homepage͟).On the right sidebar there you can find Page Attributes, On Template please Select “Frontpage”

Step 3: Click on Publish
Step 4: Now go to Settings > Readings. Choose A Static Page (Select Below). On Home page select the drop down page you just created above and click on Save Changes
Theme Options (For Free Version)
Theme Options are

Theme Options (For Premium Version)
After you have setup the Homepage as mentioned in the above steps, you will be able to use these options. Go to Appearance>Customizer>Theme Options
Theme Options are

Posts
Creating posts
- Step 1: Navigate to Posts in your WordPress admin sidebar.
- Step 2: Click on the Add New option to make a new post. Create a title, and insert your post content in the editing field.
- Step 3: Select Post Format from the right side.
- Step 4: Add categories from the right side. To assign it to the post, check the box next to the category name.
- Step 5: Add tags from the right side. Type the name of the tag in the field, separate multiple tags with commas.
- Step 6: you can add featured image. To do so, first click the featured image box, select an image and click the set featured image button.
Creating Menu
- Step 1: Go to backend Click Appearance > Menus.
- Step 2: Enter Menu Name and assign menu.
- Step 3: Click on Create Menu.
- Step 4: Now at the bottom you can find Menu Setting with auto add pages and display location. Click on Primary Menu and click on save. Now view the frontend or homepage for the menu you assigned
Site Identity
To set up Site Identity,
- Go to Appearance> Customize> Default Settings > Site Identity
- Click Select logo by clicking Select Logo.
- Upload and select the desired image.
- Enter the Site Title and Tagline
- Check Display Header Text for the Site title and Tagline to appear on your homepage.
- Click Select Image under Site Icon
- Upload and select the desired image. (The Site Icon/ favicon is used as a browser and app icon for your site. The recommended Site Icon size is 512*512 pixels.)
- Click Save & Publish.
Colors
- Go to Appearance> Customize> Colors
- Change the Header Text Color > Background Color by clicking on the respective Select Color button
- Click Save & Publish.
- Theme color option is only available in premium version of the theme
Additional CSS
- Go to Appearance> Customize> Additional CSS
- Enter the Additional CSS
- Click Save & Publish.